
تگ <abbr> برای نشان دادن نام اختصاری یا مخفف یک کلمه یا عبارت طولانی، مانند www ، HTML ، HTTP و … استفاده می شود. در بعضی مرورگرها محتوای نوشته شده بین تگ های <abbr> با خط نقطه چین در زیر متن نمایش داده می شود.
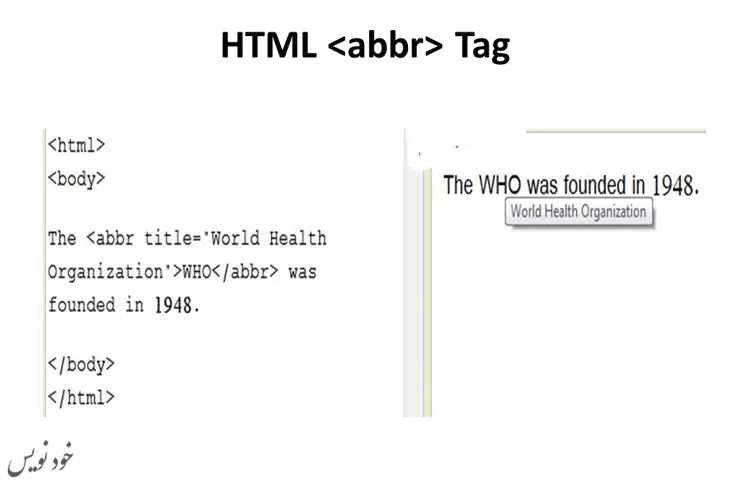
می توانید از صفت “title” (صفت اختیاری) در این تگ استفاده کنید و وقتی ماوس روی محتوای نوشته شده در تگ <abbr> حرکت کند، مقدار صفت title در یک پنجره شناور ظاهر می شود.
ساختار
<abbr title=”HyperText Markup language”>HTML</abbr>
جدول زیر برخی از ویژگی های مربوط به تگ <abbr> را نشان می دهد:
| خطی | شیوه نمایش |
| هر دو تگ شروع و تگ پایان دارد. | تگ شروع / تگ پایان |
| معنایی و متنی | کاربرد |
مثال
همراه با صفت title
<!DOCTYPE html>
<html>
<head>
<title>Abbreviation Tag</title>
</head>
<body>
<h2>Abbreviation tag example</h2>
<p><b>Hover mouse over the content and see the abbreviation</b></p>
<abbr title=”Hyper Text Transfer protocol”>HTTP</abbr>
</body>
</html>مثال
بدون صفت title
<!DOCTYPE html>
<html>
<head>
<title>Abbreviation tag</title>
</head>
<body>
<h2>Abbreviation tag Example</h2>
<p><abbr>CPU</abbr> is brain of a Computer</p>
</body>
</html>ویژگی های عمومی
تگ <abbr> از ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ <abbr> از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <abbr> | بله | بله | بله | بله | بله |

