
ویژگی های فونت یا قلم در CSS به شما امکان می دهد تا سبک های مختلفی برای قلم متن مانند خانواده قلم، اندازه و توپری قلم، شکل قلم و … را تنظیم کنید.
ویژگی های قلم
CSS چندین ویژگی برای برای سبک دهی قلم محتوای متنی ارائه می دهد، مانند: font-family، font-style، font-variant، font-weight و font-size. در ادامه هریک از این ویژگی ها را یک به یک توضیح خواهیم داد.
Font Family
ویژگی font-family در CSS به شما امکان می دهد تا برای متن عنصر انتخاب شده، نام یک خانواده فونت و یا نام یک خانواده عام را از یک لیست اولویت بندی شده تنظیم کنید.
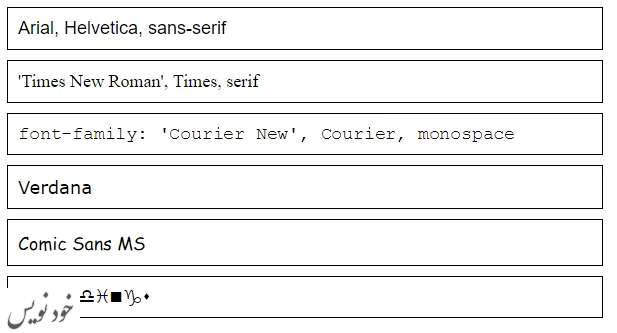
ویژگی font-family می تواند نام چندین فونت را به عنوان یک سیستم جایگزین نگه داری کند. ابتدا فونت هایی را که می خواهید لیست کنید، سپس فونت هایی را که ممکنه در دسترس نباشند را در ابتدای لیست قرار دهید. این فهرست را باید با یک خانواده فونت عام پایان دهید، این فونت ها پنج دسته هستند:
serif, sans-serif, monospace, cursive, fantasy.
اعلان یک خانواده فونت به صورت زیر می باشد:
مثال
p {
font-family: “Times New Roman”, Times, serif;
}توجه: اگر نام یک خانواده فونت بیشتر از یک کلمه داشته باشد، باید در علامت های دابل کوتیشن قرار گیرد ، مانند “Times New Roman” ، “Courier New” ، “Trebuchet MS” و … .
Font Style
ویژگی Font Style، سبک فونت را برای محتوای متنی یک عنصر تنظیم می کند.
مقادیر احتمالی این ویژگی عبارتند از: normal، italic یا oblique.
مثال
p.one {
font-style: normal;
}
p.two {
font-style: italic;
}
p.three {
font-style: oblique;
}توجه: در نگاه اول، هر دو سبک italic وoblique یکسان به نظر می رسند، اما تفاوت وجود دارد. سبک italic از نسخه مورب قلم استفاده می کند، در حالی که متنoblique نسخه شیب دار یک قلم معمولی ساده است.
Font Size
ویژگی Font Size اندازه قلم را برای محتوای متنی یک عنصر تعیین می کند.
روش های مختلفی برای تعیین مقادیر اندازه قلم وجود دارد، به عنوان مثال. با کلمات کلیدی، پیکسل یا em.
تنظیم اندازه قلم با کلمات کلیدی
با قرار دادن اندازه فونت روی یک کلمه کلیدی در عنصر body، می توان اندازه فونت نسبی را در هر جای دیگری در صفحه تنظیم کنید، این به شما امکان می دهد که در کل صفحه، به راحتی متناسب با آن اندازه قلم را بزرگتر یا کوچکتر تنظیم کنید. اندازه مطلق با استفاده از یکی از کلمات کلیدی زیر مشخص می شود:
xx-small، x-small، small، medium، large، x-large، xx-large.
اندازه نسبی با استفاده از یکی از کلمات کلیدی زیر مشخص می شود:
smaller, larger.
مثال
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}تنظیم اندازه قلم با پیکسل
تنظیم اندازه قلم در مقادیر پیکسل (به عنوان مثال ۱۲px، ۱۶px و …) گزینه مناسبی است اگر به دقت پیکسل نیاز دارید. با این حال، نتایج ممکن است تا حدودی در مرورگرها متفاوت باشد، زیرا آنها از الگوریتم های مختلفی برای دستیابی به اثر مشابه استفاده می کنند.
مثال
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}تعیین اندازه قلم روی پیکسل کمتر استفاده می شود، زیرا کاربر نمی تواند اندازه قلم را از تنظیمات مرورگر تغییر دهد. به عنوان مثال، کاربران با میدان دید محدود ممکن است بخواهند اندازه قلم را بزرگتر از اندازه مشخص شده توسط شما قرار دهند. بنابراین، اگر می خواهید یک سبک جامع ایجاد کنید، باید از مقادیر پیکسل برای اندازه قلم خودداری کنید.
نکته: متن را می توان با استفاده از ابزار بزرگنمایی در همه مرورگرها تغییر اندازه داد. با این حال، این ویژگی نه تنها اندازه متن بلکه اندازه کل صفحه را تغییر می دهد.
تنظیم اندازه قلم با Em
واحد em به اندازه قلم عنصر والد اشاره دارد.
اندازه مقدار یک em پویا است. هنگام تعریف ویژگی اندازه فونت، یک em برابر است با اندازه قلم مربوط به والد عنصر.
اگر اندازه قلم برای عنصر body را روی px20 تنظیم کنید، در نتیجه ۱em = ۲۰px و ۲em = ۴۰px.
اگر اندازه فونت را در جایی از صفحه تنظیم نکنید، آنگاه پیش فرض مرورگر به عنوان اندازه فونت تنظیم می شود، که احتمالاً ۱۶px است. بنابراین، به طور پیش فرض ۱em = ۱۶px, و ۲em = ۳۲px.
مثال
h1 {
font-size: 2em; /* 32px/16px=2em */
}
p {
font-size: 0.875em; /* 14px/16px=0.875em */
}هشدار: ۶IE و ۷IE در کوچک کردن و بزرگ کردن متن بطور غیرقابل قبولی اغراق می کنند. (قبل از انتشار آن را امتحان کنید).
استفاده از ترکیب درصد و Em
برای به دست آوردن نتیجه مشابه در همه مرورگرها، اندازه قلم به طور پیش فرض روی درصد برای عنصر body تنظیم می شود. تنظیم اندازه قلم برابر با ٪۶۲٫۵، یک روش محبوب برای تنظیم اندازه قلم برای عنصر body است (یعنی ۶۲٫۵ درصد از px16 پیش فرض)، که برابر با ۱۰px یا ۰٫۶۲۵em است.
اکنون می توانید ویژگیfont-size را برای هر عنصر با استفاده از واحد em تنظیم کنید، با یک تبدیل، با تقسیم مقدار px بر ۱۰٫ این روش ۱۰px = ۱em, ۱۲px = ۱٫۲em, ۱۴px = ۱٫۴em, ۱۶px = ۱٫۶em, و … . مثال زیر را مشاهده کنید:
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.6em; /* 1.6em = 16px */
}نکته: کنسرسیوم شبکه جهانی وب (W3C) توصیه می کند، برای ایجاد طرح های قوی تر و مقیاس پذیرتر، از مقادیر em یا درصد (٪) استفاده کنید.
Font Weight
ویژگیfont-weight وزن یا میزان وضوح و یا توپری قلم را مشخص می کند.
مقادیر ممکن ویژگی های font-weight عبارتند از:
normal, bold, bolder, lighter, ۱۰۰, ۲۰۰, ۳۰۰, ۴۰۰, ۵۰۰, ۶۰۰, ۷۰۰, ۸۰۰, ۹۰۰, inherit.
مقادیر عددی ۱۰۰-۹۰۰ وزن های قلم را مشخص می کنند، که هر عدد یک وزن تیره تر از قبلی خود را نشان می دهد. ۴۰۰ برابر با همان مقدار normal است و ۷۰۰ همان bold است.
مقادیر bolder و lighter به وزن قلم که از والد به ارث رسیده، وابسته اند، در حالی که مقادیر دیگر، وزن های قلم مطلق هستند.
مثال
p {
font-weight: bold;
}اغلب قلم ها فقط در حالتnormal و boldاستفاده می شوند، چراکه بسیاری از قلم ها فقط تعداد محدودی از وزن ها را در دسترس دارند. اگر وزن قلم مشخص نباشد، یک جایگزین انتخاب می شود که نزدیکترین وزن در دسترس است.
Font Variant
ویژگیfont-variant به متن اجازه می دهد تا با یک تغییر خاص در حروف بزرگ نمایش داده شود.
حروف بزرگ کوچک با حروف بزرگ معمولی کمی متفاوت هستند، حروف کوچک به صورت نسخه های کوچکتر از حروف بزرگ متناظر ظاهر می شوند.
مقادیر ممکن برای ویژگی font-variant عبارتند از: normal ،small-caps و inherit.
مثال
p {
font-variant: small-caps;
}