
تگ < bdo> مخفف “bidirectional override” و به معنی “نادیده گرفتن دو جهته” است که جهت فعلی یا پیش فرض متن را نادیده می گیرد. این تگ جهت محتوای درون خودش را برای نمایش در مرورگر از چپ به راست یا راست به چپ تنظیم می کند.
تگ <bdo> برای زبان هایی مفید است که جهت آن ها از راست به چپ نوشته می شوند؛ مانند: عربی، عبری و فارسی.
ساختار
<bdo dir=” “> Content……</bdo>در جدول زیر برخی از مشخصات تگ <bdo> آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
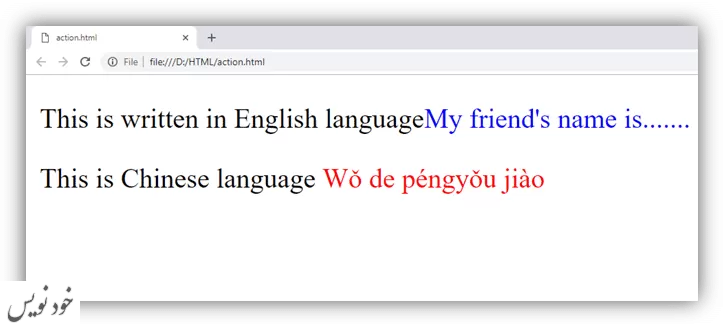
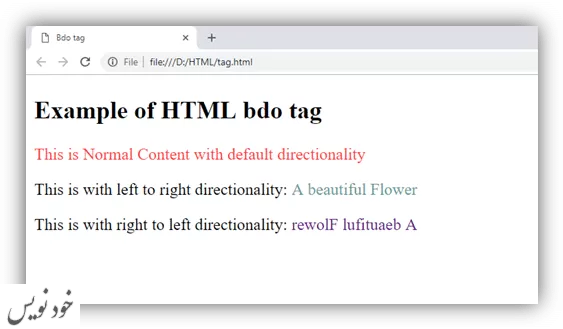
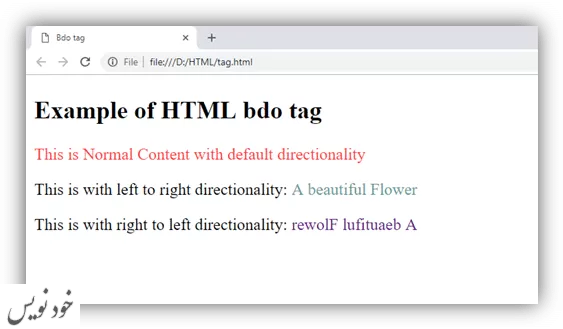
مثال
<!DOCTYPE html>
<html>
<head>
<title>Bdo tag</title>
</head>
<body>
<h2>Example of HTML bdo tag</h2>
<p style=”color:#ff4040″>This is Normal Content with default directionality</p>
<p>This is with left to right directionality:
<bdo dir=”ltr” style=”color: #۵f9ea0″>A beautiful Flower</bdo>
</p>
<p>This is with right to left directionality:
<bdo dir=”rtl” style=”color:#68228b”>A beautiful Flower</bdo>
</p>
</body>
</html>خروجی

ویژگی ها
ویژگی های خاص تگ
| توضیحات | مقدار | نام ویژگی |
| متن را از چپ به راست جهت دهی می کند. | Ltr | dir |
| متن را از راست به چپ جهت دهی می کند | Rtl |
ویژگی های عمومی
تگ <bdo> از همه ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ < bdo> از همه ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <bdo> | بله | بله | بله | بله | بله |