
تگ <dfn> به عنوان تگ تعریف در HTML نیز خوانده می شود. این تگ یک اصطلاح را نشان می دهد که درون محتوای یک عبارت یا جمله تعریفی در سند تعریف شده است. اصطلاح نمونه تعریفی معمولاً اولین اصطلاح در یک سند است.
اگر یک اصطلاح در عنصر <dfn> قرار گیرد، آنگاه مرورگر می فهمد که متن نزدیک آن، تعریف این اصطلاح است.
ساختار
<dfn>Content……… </dfn>در جدول زیر برخی از مشخصات تگ <dfn> آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
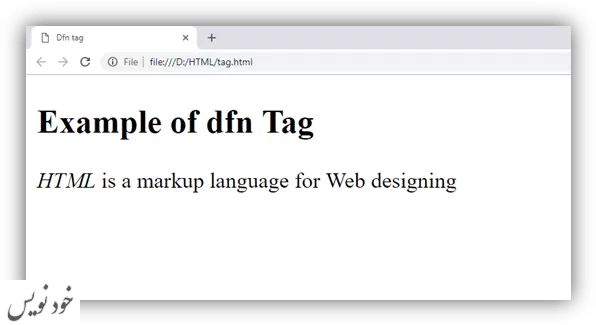
مثال
<!DOCTYPE html>
<html>
<head>
<title>Dfn tag</title>
</head>
<body>
<h2>Example of dfn Tag</h2>
<p><dfn>HTML</dfn> A markup language for Web designing</p>
</body>
</html>خروجی

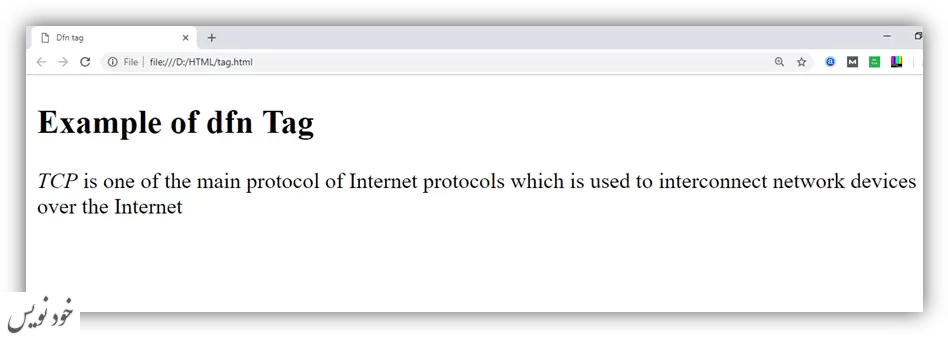
مثال با استفاده از صفت title
<!DOCTYPE html>
<html>
<head>
<title> Dfn tag</title>
</head>
<body>
<h2>Example of dfn Tag</h2>
<p> <dfn title=”Transmission control protocol”>TCP</dfn> is one of the main protocol of Internet protocols, used to interconnect network devices over the Internet</p>
</body>
</html>خروجی

ویژگی ها
ویژگی های خاص تگ <dfn>
| توضیحات | مقدار | نام ویژگی |
| متن تعریف اصطلاح را مشخص می کند و زمانی ظاهرمی شود که موس بر روی آن قرار می گیرد. | Title |
ویژگی های عمومی
تگ <dfn> از ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ <dfn> از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <dfn> | بله | بله | بله | بله | بله |