
در این آموزش یاد می گیرید که چگونه قوانین CSS را در شیوه نامه خود تعریف کنید.
درک ساختار CSS
یک شیوه نامه CSS شامل مجموعه ای از قوانینی است که توسط مرورگر وب تفسیر می شود و سپس در عناصر مربوطه مانند پاراگراف ها، سرتیترها و …. در سند اعمال می شوند.
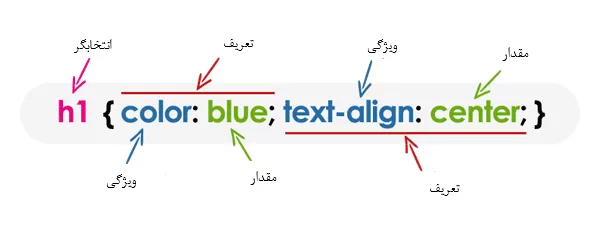
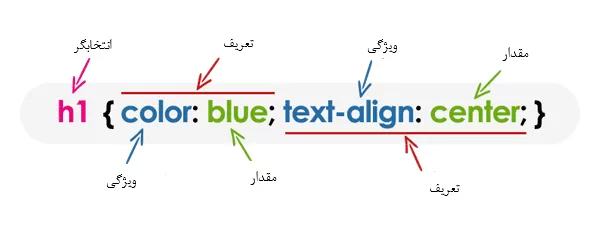
یک قانون CSS دو بخش اصلی دارد، یک انتخابگر و یک یا چند تعریف:

انتخابگر مشخص می کند که قانون CSS به کدام عنصر یا عناصر در صفحه HTML اعمال می شود. در حالیکه تعریف ها نحوه شکل گیری عناصر در صفحه وب را تعیین می کنند. هر تعریف شامل یک ویژگی و مقدار آن می باشد که توسط یک دونقطه (:) از هم جدا می شود و با یک سیمی کالون (;) به پایان می رسد و گروه های تعریف توسط علامت های {} احاطه می شوند.
ویژگی، خصوصیت سبکی است که می خواهید تغییر دهید. می تواند قلم، رنگ، پس زمینه و … باشد. هر ویژگی دارای یک مقدار است، به عنوان مثال ویژگی رنگ می تواند به رنگ آبی یا ۰۰۰۰FF# و … باشد.
h1 {color:blue; text-align:center;}برای خوانایی بیشتر CSS، می توانید هر عبارت را در یک خط قرار دهید:
h1 {
color: blue;
text-align: center;
}در مثال بالا h1 یک انتخابگر است، color و text-align از ویژگی های CSS هستند و blue و center مقادیر مربوط به این ویژگی ها هستند.
توجه: یک تعریف در CSS همیشه با یک سیمی کالون “;” به پایان می رسد، و گروه های تعریف همیشه توسط براکت ها {} احاطه می شوند.
نوشتن توضیحات در CSS
معمولاً کامنت ها یا توضیحات با هدف آسانتر کردن درک کد منبع اضافه می شوند. ممکن است به توسعه دهنده دیگری (یا خودتان هنگام ویرایش کد منبع در آینده) کمک کند تا بفهمد که شما با CSS چه کاری انجام داده اید. توضیحات برای برنامه نویسان مهم است اما توسط مرورگرها نادیده گرفته می شوند.
توضیح در CSS با */ شروع می شود و با /* پایان می یابد، همانطور که در مثال زیر نشان داده شده است:
/* This is a CSS comment */
h1 {
color: blue;
text-align: center;
}
/* This is a multi-line CSS comment
that spans across more than one line */
p {
font-size: 18px;
text-transform: uppercase;
}همانطور که در مثال نشان داده شده، می توانید بخشی از کد CSS خود را با هدف اشکال زدایی به عنوان توضیح تعریف کنید:
h1 {
color: blue;
text-align: center;
}
/*
p {
font-size: 18px;
text-transform: uppercase;
}
*/حساسیت به حروف در CSS
نام ویژگی های CSS و بسیاری از مقادیر به بزرگی یا کوچکی حروف حساس نیستند. در حالیکه، انتخابگرهای CSS معمولاً حساس هستند، به عنوان مثال، انتخابگر کلاس maincontent. با mainContent. یکسان نیست.
بنابراین، محض احتیاط باید فرض کنید که همه مؤلفه های قوانین CSS حساس هستند.
در فصل های بعدی در مورد انواع مختلف انتخابگرهای CSS یاد خواهید گرفت.