
در این بخش قوانین at را درCSS را شرح خواهیم داد.
تعریف
قوانین at با کلمه کلیدی ات سایگن (یک کاراکتر @) شروع می شود و بلافاصله پس از آن یک شناسه قرار می گیرد و شامل هر چیزی است تا سیمی کالون بعدی (؛) یا بلوک اعلان بعدی، هر کدام که اول بیایند.
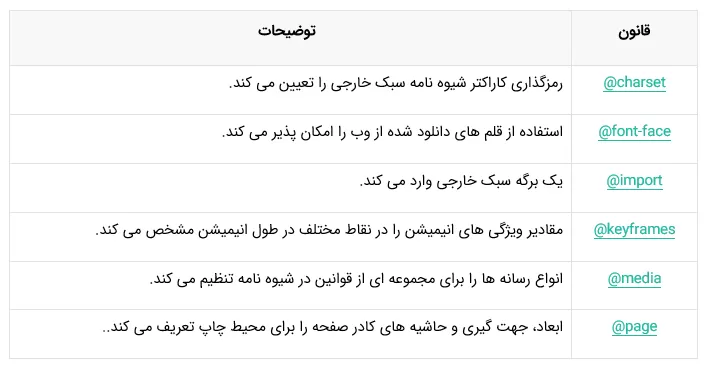
| توضیحات | قانون |
| رمزگذاری کاراکتر شیوه نامه سبک خارجی را تعیین می کند. | @charset |
| استفاده از قلم های دانلود شده از وب را امکان پذیر می کند. | @font-face |
| یک برگه سبک خارجی وارد می کند. | @import |
| مقادیر ویژگی های انیمیشن را در نقاط مختلف در طول انیمیشن مشخص می کند. | @keyframes |
| انواع رسانه ها را برای مجموعه ای از قوانین در شیوه نامه تنظیم می کند. | @media |
| ابعاد، جهت گیری و حاشیه های کادر صفحه را برای محیط چاپ تعریف می کند.. | @page |