
هنگام برنامه نویسی گاهی اوقات ناگزیر هستیم تا نتایج خروجی، پیغام خطا یا قسمت کدنویسی برنامه را برای کاربر در صفحه وب نمایش دهیم. از این رو html برای حل این مشکل از تگ های مختلفی برای ورودی های کاربر، کدها، برنامه ها و … استفاده می کند.
برای نمایش کدها در صفحه وب می توان از این تگ ها استفاده کرد. تعدادی از تگ های مورد استفاده عبارتند از:
- <code>
- <kbd>
- <samp>
- <var>
- <pre>
عنصر <code> در HTML
این عنصر برای نمایش کدهای برنامه نویسی در وب سایت استفاده می شود. محتوای نوشته شده در این تگ به صورت پیش فرض با قلم مونواسپیس (Monospace)نمایش داده می شود.
قلم مونواسپیس: قلمی است که هر کاراکتر در آن به یک اندازه فضا اشغال می کند و با نام قلم تک فاصله نیز شناخته می شود.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>Computer Code</h2>
<p>This is a programming code:</p>
<code>
x = ۵;<br>
y = ۶;<br>
z = x + y;
</code>
</body>
</html>خروجی
عنصر <kbd>
برای نمایش ورودی های کاربر، ورودی صفحه کلید، فرمان صوتی و … استفاده می شود. متن نوشته شده در تگ های<kbd> …… </kbd> به طور معمول با قلمmonospace پیش فرض مرورگر نمایش داده می شود.
مثال<!DOCTYPE html>
<html>
<body>
<h2>The kbd Element</h2>
<kbd>This is how content written within kbd element looks like.</kbd></p>
</body>
</htmlخروجی

عنصر <samp>
عنصر <samp> برای نمایش خروجی برنامه استفاده می شود. متن نوشته شده در عنصر samp به طور معمول با قلم monospace پیش فرض مرورگر نمایش داده می شود.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>The samp Element</h2>
<samp>This is how the content within samp element looks like. </samp>
</body>
</html>خروجی

عنصر <var>
عنصر <var> برای تعریف متغیر استفاده می شود. متغیر می تواند یک متغیر در عبارات ریاضی یا یک متغیر در محتوای برنامه نویسی باشد.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>The var Element</h2>
<p>This is a famous formula: <var>E</var> = <var>mc</var><sup>2</sup>.</p>
</body>
</html>خروجی

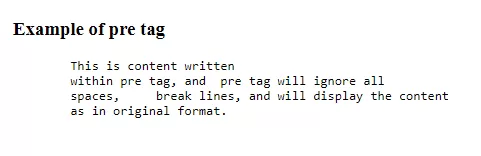
عنصر <pre>
عنصر <pre> متن از پیش فرمت شده را تعریف می کند که محتوای درون آن توسط یک فونت با عرض ثابت نمایش داده می شود. محتوا را در قالب اصلی و فرمت شده خود نگه می دارد و تمام قالب بندی های آن را نادیده می گیرد.
مثال
<!DOCTYPE html>
<html>
<body>
<h3>Example of pre tag</h3>
<pre>
This is content written
within pre tag, and pre tag will ignore all
spaces, break lines, and will display the content
as in original format.
</pre>
</body>
</html>خروجی