
هنگام راه اندازی یک فروشگاه آنلاین طراحی وب سایتی که قابلیت تجارت الکترونیک یا Ecommerce هم داشته باشد، بسیار مهم است. علتش هم این است که مشتریان بالقوه را جذب می کند، تجربه کاربری لذت بخشی را به ارمغان می آورد و فروش را افزایش می دهد. طراحی سایتی با قابلیت تجارت الکترونیک با ساخت یک وب سایت معمولی متفاوت است، زیرا باید محصولات در این نوع وبسایت ها برجسته شوند و مشتری بتواند یک خرید بدون دردسر و یکپارچه را تجربه کند.
ما 7 روش برتر برای طراحی وب سایت تجارت الکترونیک را به همراه چند نمونه بیان می کنیم تا بتوانید به کمک آن ها فروشگاه آنلاین تان را ارتقا بدهید.
1-سایت تان را سازگار با موبایل طراحی کنید
طراحی وب سایت تجارت الکترونیک باید سازگار با موبایل یا Mobile responsive طراحی شود. با توجه به این که حدود سه چهارم خریدهای تجارت الکترونیک از طریق گوشی های همراه انجام می شود، ضروری است که سازنده وب سایت شما قالب های واکنش گر یا ریسپانسیو (Responsive) با تلفن همراه را داشته باشد. قالب های واکنش گرا به طور مداوم در همه دستگاه ها (از تبلت ها گرفته تا تلفن های هوشمند) نمایش داده می شوند و همان تجربه ای که در مرورگر کامپیوتر دارید را برای تان به ارمغان می آورد؛ طوری که محدودیت هایش هم صفر یا خیلی کم است.
نکات کلیدِی:
- ترتیبی بدهید که تجربه خرید در مرورگر ها و دستگاه های مختلف یک جور باشد.
- مطمئن شوید که Padding و Marginها بخش های وب سایت شما در صفحه های کوچک تر ناپدید نمی شوند. علاوه بر این، اندازه فونت و فاصله خطوط باید به طور خودکار با مقدار فضای سفید روی صفحه تنظیم شود.
- وب سایت تان هم باید سریع بارگیری شود، زیرا خریداران موبایل به احتمال زیاد از سایت ها یا اپلیکیشن هایی خرید می کنند که وقت شان را تلف نمی کنند. گوگل طبق بررسی هایش فهمید که افزایش 0.1 ثانیه ای سرعت سایتش در موبایل ها، نرخ تبدیل خرده فروشی را تا 8.4 درصد بیشتر می کند.
نکته: هنگام مشاهده وب سایت تجارت الکترونیک تان، حتما آن را از چندین دستگاه و سیستم عامل مختلف مشاهده کنید.
نمونه ای از طراحی وب سایت تجارت الکترونیکی سازگار با موبایل

سایت موبایلی Elf on the Shelf بخش گسترده ای از محصولاتش را در صفحه اصلی اش به نمایش می گذارد؛ اما به جای نمایش چندین محصول که احتمالا دیدن شان روی یک دستگاه تلفن همراه گیج کننده خواهد شد، هر دسته را به صورت یک تصویر بزرگ و جذاب در کنار یک متن هم که هدف محصول را توصیف می کند، نمایش می دهد.
2- بخش تجارت الکترونیک را ساده پیاده سازی کنید
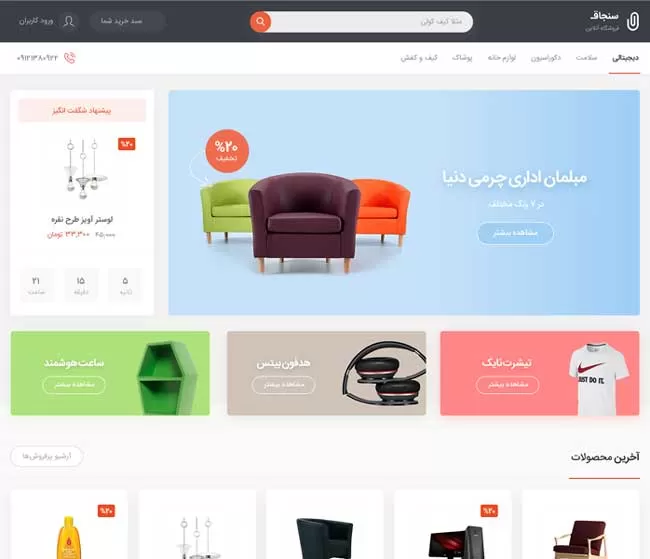
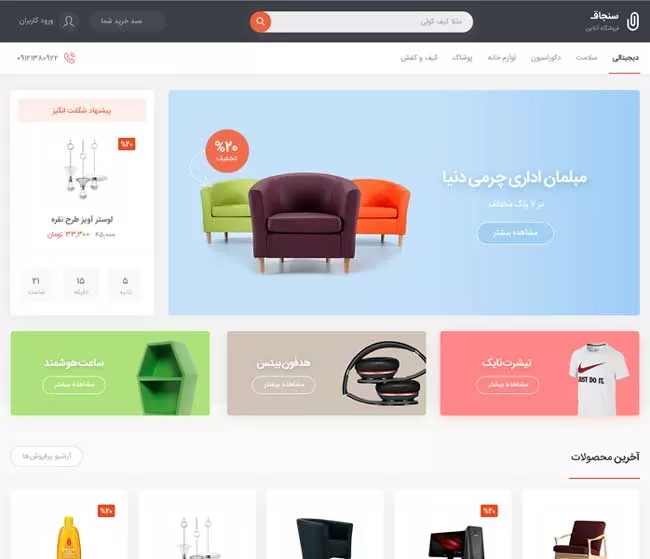
به طراحی وب سایت تجارت الکترونیک با دیدگاه خریدار نگاه کنید. آیا می توانید آنچه که نیاز دارید را به سرعت یا با چند کلیک ساده پیدا کنید ؟ یک وب سایت تجارت الکترونیک خوب به راحتی و با یک نگاه سریع قابل اسکن است، هضم درک آسان است و هر اِلِمان هدفی دارد. وب سایت تان با تمرکز بر فروش و ارائه یک تجربه خرید خوب، باید برای طراحی شفاف و قابل فهم برای مشتری داشته باشد.
نکات کلیدی:
- از فضای سفید استفاده کنید، رنگ های وب سایت تان را به حداکثر سه رنگ در هر صفحه محدود و از فونت های ساده و خوانا استفاده کنید.
- محتوا را طوری در فضا بچینید که با چشم قابل اسکن باشد. از سرتیتر ها استفاده کنید و محتوا را به قالبی که علامت گذاری، پاراگراف های کوتاه و حروف برجسته دارد تقسیم کنید تا روی اطلاعات مهم تمرکز بیشتری باشد.
- هنگام استفاده از صفحه بندی شبکه ای برای نمایش محصولات ، توصیه می کنیم که هر ردیف را به نمایش حداکثر سه یا چهار محصول محدود کنید تا جذابیت بصری اش به حداکثر برسد.
- مطالعات ردیابی چشم بازدیدکنندگان وب سایت در گذشته نشان داده است که آن ها معمولا هنگام مشاهده یک سایت از الگوی فرم حروف E یا F پیروی می کنند. از این یافته به عنوان مبنایی برای هدایت کاربران به نقاط تبدیل اولیه وب سایت تان مثل دکمه های فراخوان برای عمل یا CTA یا منو های ناوبری استفاده کنید.

3- برای سایت یک ناوبری کاربرپسند ایجاد کنید
راحتی؛ مهم ترین دلیل خرید آنلاین مردم است و جای تعجب نیست که یکی از دلایل اصلی بدون نتیجه رها کردن سبد های خرید هم همین باشد. یک طراحی وب سایت تجارت الکترونیک خوب باید به مشتریان این امکان را بدهد تا آنچه که نیاز دارند را به راحتی پیدا کنند. این امر با یک ناوبری کاربر پسند و موثر میسر می شود. ناوبری خوب معمولا مشتری را از گشتن در فروشگاه آنلاین شما به سمت خرید سوق می دهد.
ناوبری، کاربر را به تمام بخش های وب سایت می برد و به او کمک می کند تا به اطلاعات خاصی که می خواهد دسترسی پیدا کند. ناوبری شامل منوی پیمایش سرصفحه، صفحات دسته بندی محصولات ، جستجوی در سایت، فیلتر های محصول و پاورقی وب سایت می شود.
نکات کلیدی:
- لوگوی برند شما باید در صفحه اصلی قرار بگیرد و با فرض این که کاربر به قدر کافی دقت نمی کند، همیشه در معرض دید قرار بگیرد.
- منوی ناوبری اصلی تان را در بالای وب سایت نمایش بدهید و بخش های وب سایت را به خوبی سازماندهی کنید.
- یک نوار جستجو با ویژگی تکمیل خودکار یا فیلتر های مربوطه اضافه کنید.
- در هر صفحه وب سایت، به خصوص صفحه اصلی، یک دکمه CTA داشته باشید.
- فیلتر کردن بر اساس اندازه، رنگ، برند و غیره را فعال کنید ، مخصوصا اگر کاتالوگ محصول گسترده ای دارید.
- نشانگر صفحات یا breadcrumbs را در صفحات محصول تان فعال کنید. این قابلیت به کاربران این امکان را می دهد که به دسته بندی های قبلی بازگردند.
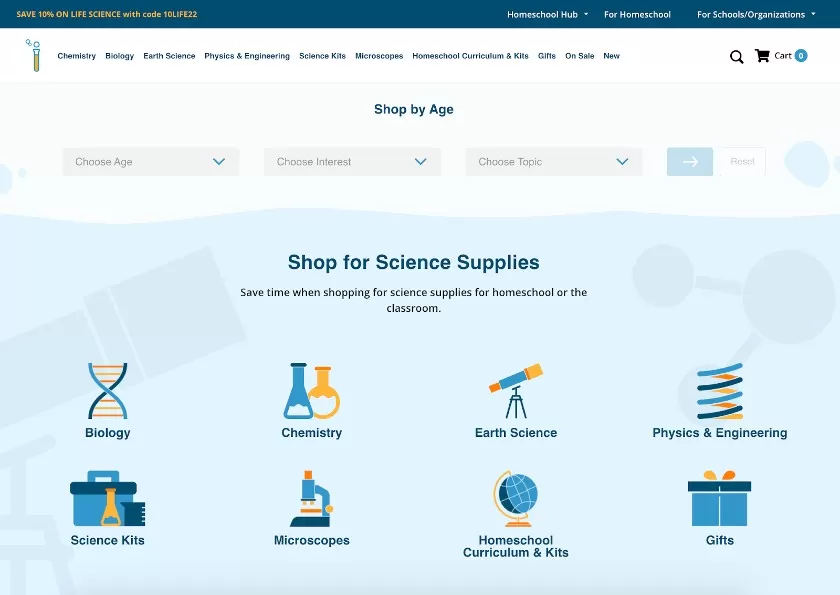
نمونه سایت با ناوبری کاربرپسند

Home Science Tools بازدیدکنندگانش را با نمایش دسته بندی محصولات و فیلتر های جستجو (سن، علاقه و موضوع) در وب سایتش راهنمایی می کند. همچنین دسته بندی هایی به فرم کشویی را در ناوبری اصلی اش ارائه میکند و نوار جستجو را در منوی سرصفحه نمایش می دهد . والدین پرمشغله به راحتی و به سرعت می توانند به دنبال آنچه در این وب سایت تجارت الکترونیک نیاز دارند، بگردند.
4- از تصاویر باکیفیت استفاده کنید
تصاویر باکیفیت نرخ تبدیل را تا 40٪ افزایش می دهند، مخصوصا اگر عکس های 360 درجه باشند. پس خیلی مهم است که محصولات را با تصاویرشان در کانون توجه قرار بدهید. مشتریان می خواهند قبل از خرید؛ محصول را از زوایای مختلف ببینند. ارائه عکس های بی عیب، باکیفیت و واقعی از محصول هم به ایجاد اعتماد و اطمینان در مشتریان تان کمک می کند.
نکات کلیدی:
- اسلاید هایی را در صفحات محصول به نمایش بگذارید تا به مشتریان کمک کند که محصول تان را از زوایای مختلف مشاهده کنند.
- فعال کردن قابلیت زوم یا عکس 360 درجه روی تصاویرتان را در نظر بگیرید تا مشتریان بتوانند زوم کنند و جزئیات دقیق را ببینند.
- مطمئن شوید که تصاویر شما برای وب بهینه شده اند. برخی از تصاویر باکیفیت برای بارگذاری به زمان زیادی نیاز دارند . سایت سازی را انتخاب کنید که تصاویرتان را به صورت خودکار فشرده و بهینه کند تا به راحتی قابل مشاهد باشند.
- در صورت امکان از تصاویر سبک زندگی افرادی که از محصولات شما استفاده می کنند یا با آن ها سر و کار دارند، استفاده کنید. مثلا وقتی یک لباس توسط یک مدل پوشیده می شود جذاب تر از عکس همان لباس روی یک سطح یا یک مانکن به نظر خواهد رسید.

5- از رنگ ها نهایت بهره را ببرید
استفاده از اصول روانشناسی رنگ در طراحی وب سایت تجارت الکترونیک می تواند به بالا بردن نرخ تبدیل کمک کند. استفاده از رنگ و تصاویر می تواند الهام بخش باشد و باعث ایجاد انگیزه در فرد برای اقدام شود. مطالعات نشان می دهد که مثلا استفاده از رنگ قرمز در دکمه های CTA می تواند نرخ کلیک را تا 34٪ افزایش دهد.
نکات کلیدی:
- رنگ هایی را انتخاب کنید که با برند شما هم خوانی داشته باشد.
- از رنگ هایی در وب سایت تان استفاده کنید که اصول دسترسی را رعایت می کنند.
- قانون طراحی 60-30-10 را حتی هنگام استفاده از رنگ در وب سایت تان رعایت کنید. این قانون می گوید که 60٪ رنگ اصلی، 30٪ رنگ فرعی، و 10٪ از رنگ های آکسان استفاده کنید.
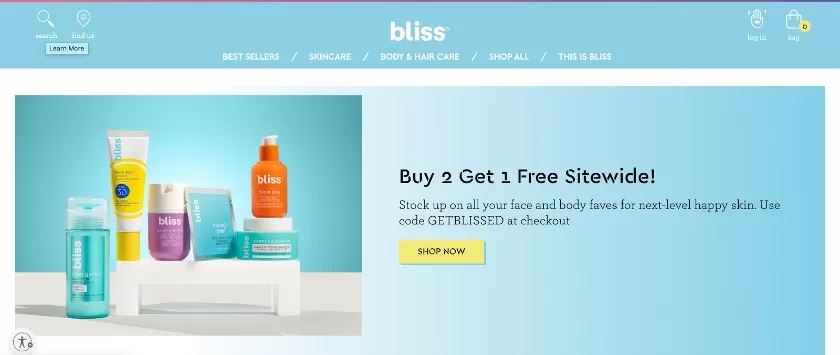
نمونه ای از استفاده موثر از رنگ

Bliss یک برند مراقبت از پوست در اسپا است که به طور موثر از رنگ استفاده می کند تا خریداران اصلی را از نظر بصری جذب کند. بلیس در سرتاسر وبسایتش از سه رنگ استفاده می کند. صورتی کوارتزی، آبی آسمانی و زرد Gen-Z که نشان دهنده خودمانی و دوستانه بودن این سایت است و واقعا این حس را به مخاطب القا می کند.
6- یک تجربه پرداخت آسان و بدون وقفه به وجود بیاورید
هزینه های غیرمنتظره حمل و نقل، فرآیند پرداخت پیچیده و نیاز به ایجاد حساب کاربری ، سه دلیل از پنج دلیل اصلی رها کردن سبد های خرید توسط کاربران هستند. همه این ها حول فرآیند پرداخت می چرخند. طراحی صفحه تسویه حساب شما باید ساده و پیمایش آسانی داشته باشد. همه چیز در فرآیند تسویه حساب مثل قیمت، هزینه های حمل و نقل ( در صورت وجود )، اطلاعاتی که برای پردازش خرید نیاز دارید و اقداماتی که در صورت نیاز به بازگشت یا مواجه شدن با مشکل در سفارش باید انجام شود را مشخص کنید.
نکات کلیدی:
- به مشتریان تان این امکان را بدهید که هم به صورت مهمان و هم عضو از وبسایت تان خرید کنند.
- ترتیبی بدهید که مشتریتان تا حد امکان اطلاعات کم و فقط آنچه که برای انجام خرید ضروری است را پر کنند.
- از گزینه های حمل و نقل و هزینه آن ها مطلع باشید.
- سیاست های بازگشت و بازپرداخت را به طور واضح در صفحات پرداخت تان ارائه بدهید.
- در صورت در دسترس بودن گزینه پرداخت با یک کلیک، آن را فعال کنید. به طور مثال کسب و کار های Shopify می توانند از Shop Pay استفاده کنند.
- تا جایی که ممکن است گزینه های پرداخت مختلف مثل Google Pay، Apple Pay و گزینه های ” اکنون بخرید ” یا ” بعدا پرداخت کنید ” را هم در سایت قرار بدهید.
- با استفاده از بهترین شیوه های امنیت تجارت الکترونیک و نمایش مهر های امنیتی در صفحات سایت، مشتری را نسبت به امن و قابل اعتماد بودن آن مطمئن کنید.

7- نظرات و رضایت مشتریان را به صورت استراتژیک نمایش بدهید
هنگام طراحی یک وبسایت تجارت الکترونیک، سعی کنید نظرات و اظهارنظر های مثبتی که از مشتریان فعلی تان دریافت کرده اید را برای خریداران بالقوه سایت نمایش بدهید. از تایید اجتماعی به نفع خودتان استفاده کنید ؛ زیرا مؤثرترین نوع تبلیغ در معرض دید قرار دادن نظر مثبت مشتریان واقعی است.
هر چه بازدیدکنندگان وب سایت بیشتر ببینند که افراد دیگری تجربه خرید موفق و رضایت بخشی از وب سایت شما داشته اند، قابل اعتماد تر به نظر خواهید رسید و در نهایت افزایش فروش خواهید داشت.
نکات کلیدی:
- یک سیستم امتیازدهی به وب سایت تجارت الکترونیک تان اضافه کنید و خریداران را تشویق کنید تا نظرات صادقانه شان را به اشتراک بگذارند.
- بخش رضایت مشتری را در صفحه اصلی و صفحات محصول تان نمایش بدهید.
- محتوای تولید شده توسط کاربر ( UGC ) را به کمک یک ویجت به سایت تان اضافه کنید. این نوع محتوا به عنوان گواهی و مدرکی است که نشان می دهد افراد واقعی چه تجربه ای از استفاده از محصول شما داشته اند.
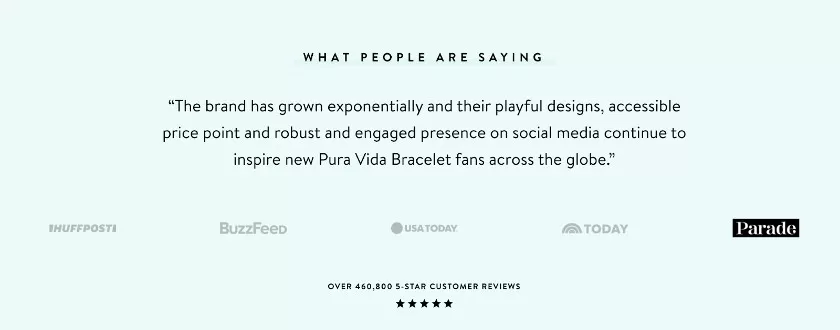
نمونه ای از سایتی که نظرات مشتریان را درج می کند

Pura vida bracelets فروشگاه آنلاین جواهرات است که نظر پنج ستاره ای که مشتری در مورد محصولش داده و همین طور نظرات رسانه هایی مثل BuzzFeed و HuffPostرا از بین نظر هزاران مشتری در صفحه اصلی برجسته می کند که بسیار هم تاثیرگار خواهد بود .